这就是那张图!![]() 请点击图片就能看到动态的效果了
请点击图片就能看到动态的效果了
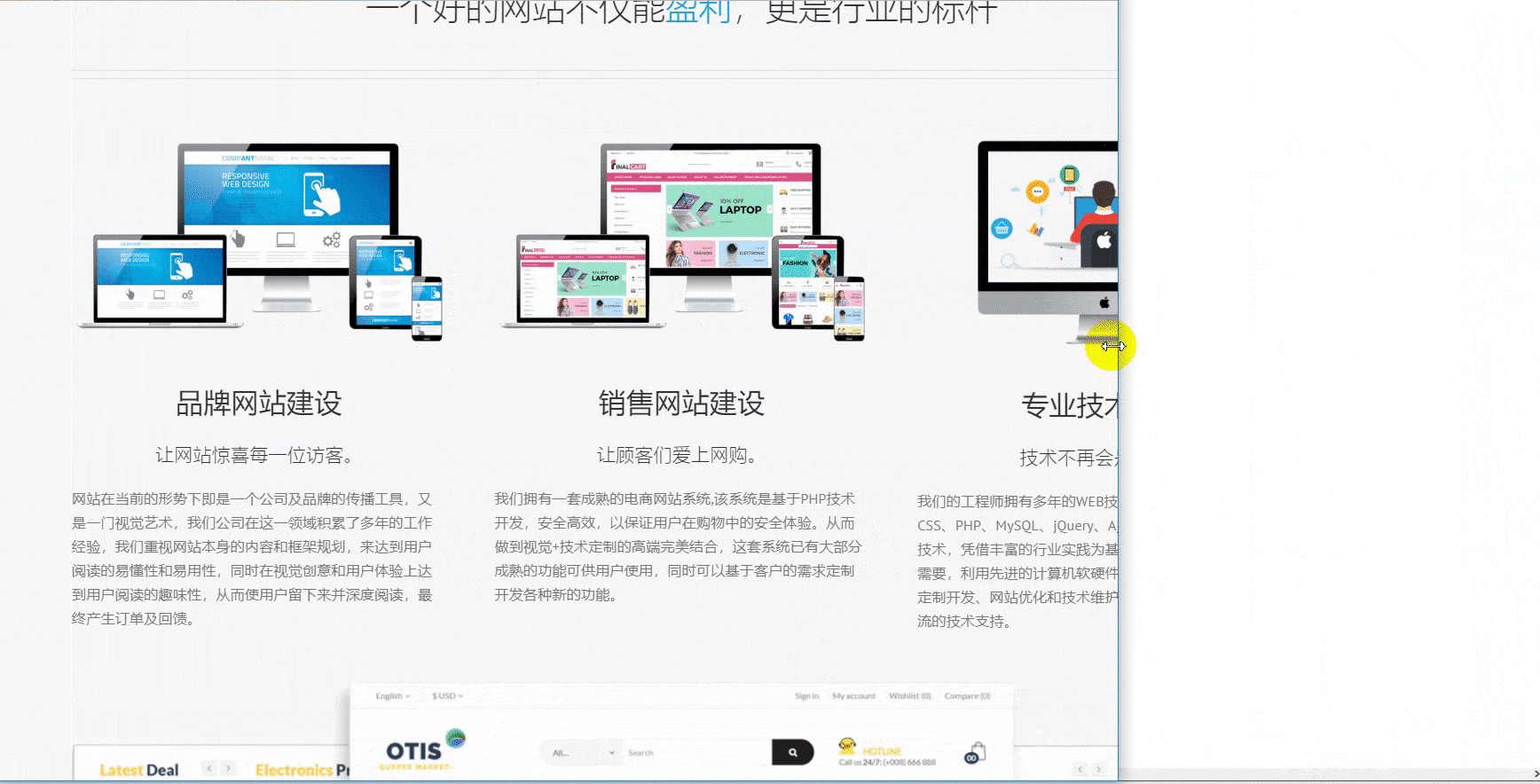
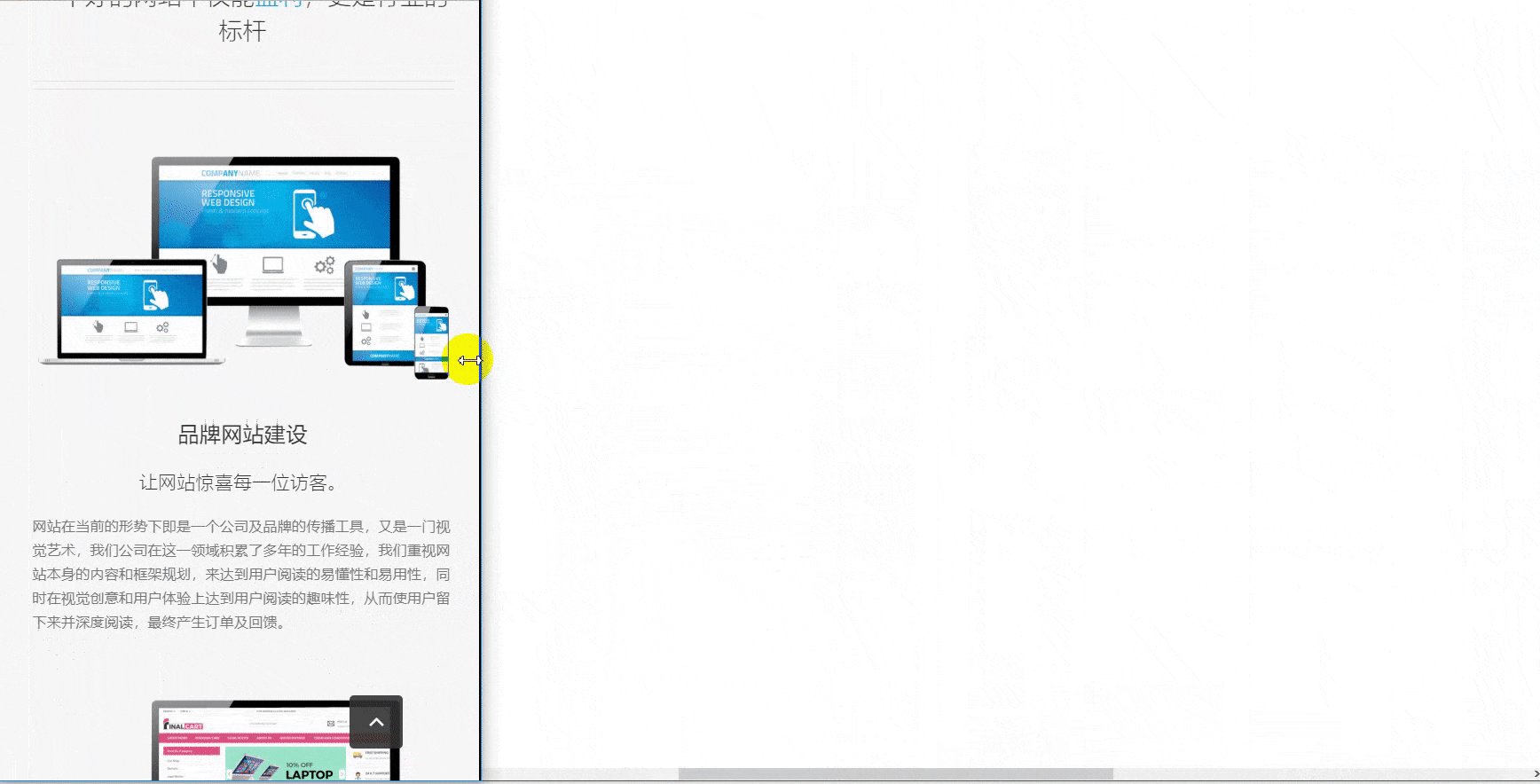
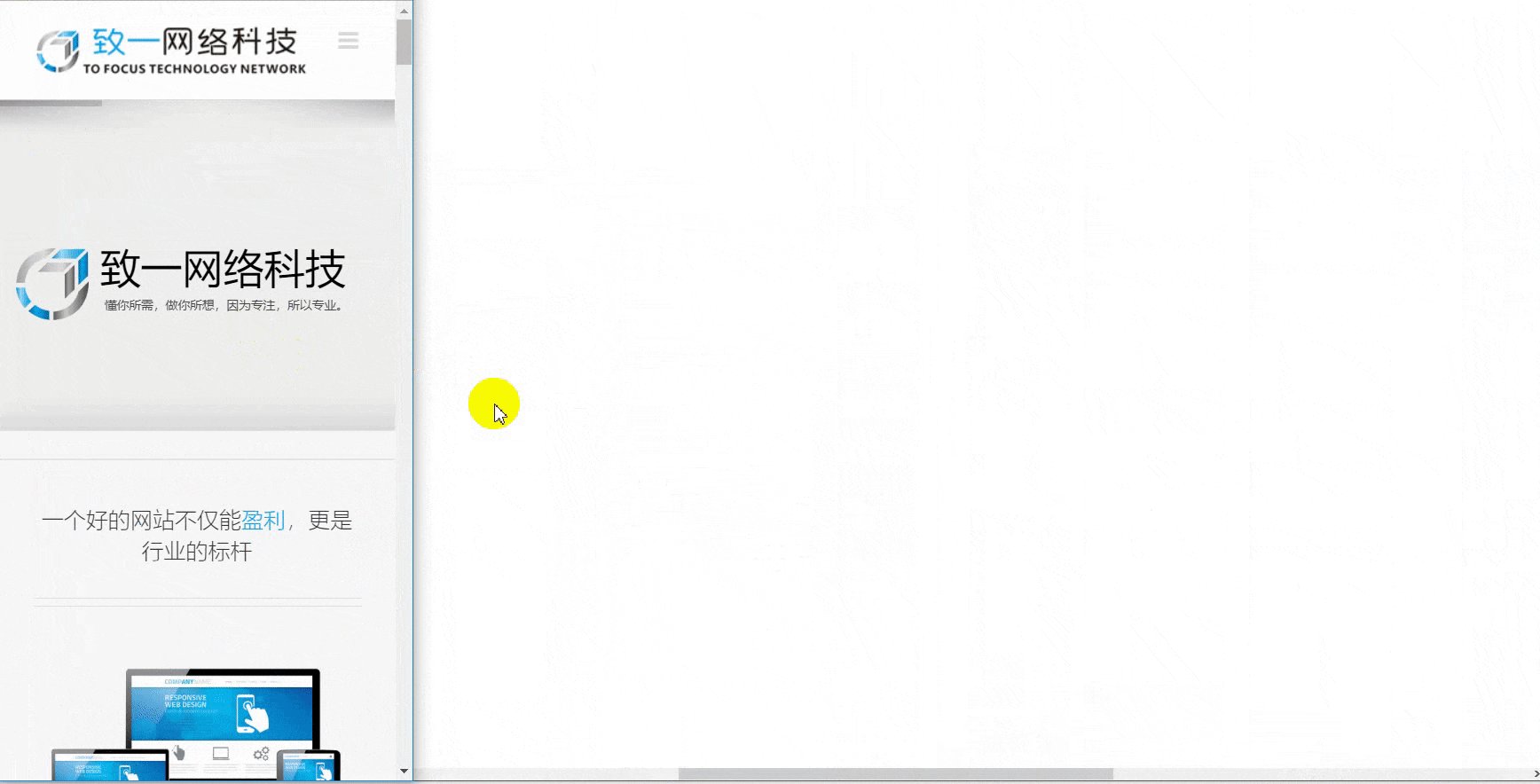
什么是响应式网页设计?
响应式网页设计(英语:Responsive web design,通常缩写为RWD),或称自适应网页设计、回应式网页设计、对应式网页设计。 是一种网页设计的技术做法,该设计可使网站在不同的设备(从桌面计算机显示器到移动电话或其他移动产品设备)上浏览时对应不同分辨率皆有适合的呈现,减少用户进行缩放、平移和滚动等操作行为。
响应式有什么优点?
1.响应式设计可以向用户提供友好的Web界面,同样的布局,却可以在不同的设备上有不同排版,这就是响应式最大的优点,现在技术发展日新月异,市面上有各种各样的智能手机。如果你拥有响应式Web设计,用户可以与网站一直保持联系,而我们致一网络科技为客户制作的网站也是使用响应式设计的,支持多端浏览增加您网站的粘性!
2.节约成本,如果你的网站不是响应式的,但你又想电脑、平板电脑、智能手机这三款设备都能访问并且界面展示美观的话,就需要做三个版本的网站了,这样子本来做一个东西的成本就变成了三个东西,成本肯定会更高。而拥有响应式设计的网站后就相当于花一个版本的钱,却做出了三个版本的网站,这样就会节约大量的成本了!
3.方便改动,响应式设计是针对页面的,修改时只需要对相应设备的效果代码进行改动,其他页面并不受影响。
4.SEO更友好,响应式设计会提高搜索引擎权重。因为一个响应式网页设计只有一个URL,而不是多个页面指向移动设备,避免搜索引擎因重复内容而降低权重。Google也建议优先采用响应式设计,因为无论是什么网页版本都是相同的HTML、相同的内容,Google最容易处理。
有好就有坏,响应式的缺点呢?
1.影响加载速度,为了适配不同的设备,响应式设计需要大量专门为不同设备设计的css及js代码,这导致了一些css和js文件会较大,从而导致访问页面时加载的速度会受到影响,这个影响一般只在第一次访问时会出现,而且我们自己感觉不太到,因为这个慢的时间单位是毫秒或者1-2秒而已,等第二次访问时,浏览器已经缓存了这些文件,那再访问就不会有任何影响了。
2.消耗流量,在响应式设计中,图片、视频等资源一般是统一加载的,也就说用手机访问网站时加载的图片跟电脑网站的图片是一个大小的,这就导致在低分辨率的手机上,实际加载了大于它的显示要求的图片或视频,导致不必要的流量浪费。
3.局限性,响应式不适合一些大型的门户网或者电商网站,比如像美团,淘宝等大型网站,界面涉及的内容非常多巴不得一下子把所有内容都给你看,这种需求的情况下响应式设计就很难达到了。
虽然上面讲了三点响应式的缺点,但在小编看来其实最大的缺点还是局限性这块,因为以现在的网络速度和手机的流量套餐2和3的缺点已经不算什么了,总而言之响应式设计非常适用于初期建站的企业使用,等后期如果网站做大了也盈利了一些资金,完全可以再专门独立开发一套APP用于手机设备,而网站则可以继续用于电脑用户的访问。

评论
必须登陆才能发表评论.